Introducción a HTML ejercicios con etiquetas fundamentales
Etiquetas en HTML estructura principal
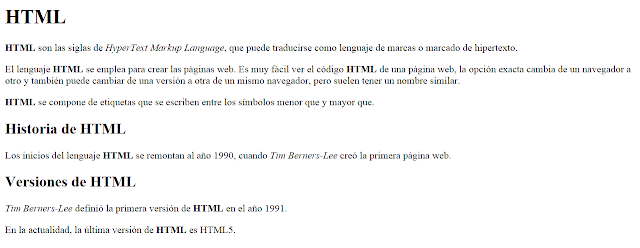
En base a las etiquetas fundamentales para formatear texto de encabezados y párrafo se deben realizar los siguientes 2 ejercicios tal cuál la referencia que aparecen debajo con formato .jpg
Recordar que la estructura de un documento en HTML es dado por las siguientes etiquetas
<!Doctype html>, <html>, <head>, <title>, y <body>
Son encargadas de enmarcar la estructura.
<!Doctype html> es encargada de declarar el documento
<html> sigue a continuación y dentro de ella va el lenguaje ej: <html lang="es">
luego sigue la etiqueta:
<head> que es la cabecera del documento (parte no visible en el cuerpo del navegador)
Dentro de la cabecera o head aparece la etiqueta
<title> que dará título a nuestra página (comúnmente lleva el nombre "índex.html" página de inicio o de llegada. Cabe agregar que esta información se ve en la url del navegador y es por lo que los motores de búsqueda van a encontrarla.
también dentro de head se encuentran <meta charset="utf-8"> caracteres en español y la codificación de lenguaje entre otros, forman parte de los metadatos.
Recién después aparece <body> con todo el contenido "visible" para el usuario
Dentro de esta aparecerán
<h1>,<h2>...y <p>, para estructurar encabezados y párrafos de texto en ese orden.
Por último las etiquetas para dar formato a los párrafos
<strong> texto destacado "negrita"
<em> texto itálico
Desarrollar los siguientes ejercicios utilizando el block de notas.
Tener en cuenta guardar el archivo desde la ventana guardar de block de notas con los siguientes requisitos:
Nombrar el archivo como ejercicio1.html, ejercicio2.html... así sucesivamente
la codificación debe ser: "utf-8" y marcar los atributos: *.* (todos los archivos)
Ejercicio 1
Ejercicio 2




Comentarios
Publicar un comentario