Códigos de color de HTML (RGB y Hexadecimal)
Uso de RGB en HTML y en otros lenguajes de programación
Para indicar con qué proporción es mezclado cada color, se asigna un valor a cada uno de los colores primarios, de manera que el valor "0" significa que no interviene en la mezcla y, a medida que ese valor aumenta, se entiende que aporta más intensidad a la mezcla. Aunque el intervalo de valores podría ser cualquiera (valores reales entre 0 y 1, valores enteros entre 0 y 37, etc.), es frecuente que cada color primario se codifique con un byte (8 bits).
Así, de manera usual, la intensidad de cada una de las componentes se mide según una escala que va del 0 al 255 y cada color es definido por un conjunto de valores escritos entre paréntesis (correspondientes a valores "R", "G" y "B") y separados por comas.
De este modo, el rojo se obtiene con (255,0,0), el verde con (0,255,0) y el azul con (0,0,255), obteniendo, en cada caso un color resultante monocromático. La ausencia de color, es decir el color negro, se obtiene cuando las tres componentes son 0: (0,0,0). La combinación de dos colores a su máximo valor de 255 con un tercero con valor 0 da lugar a tres colores intermedios. De esta forma, aparecen los colores amarillo (255,255,0), cian (0,255,255) y magenta (255,0,255). El color blanco se forma con los tres colores primarios a su máximo valor (255,255,255).
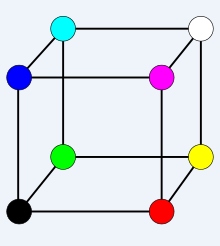
El conjunto de todos los colores también se puede representar en forma de cubo. Cada color es un punto de la superficie o del interior de éste. La escala de grises estaría situada en la diagonal que une al color blanco con el negro.
HTML
En las pantallas, la sensación de color se produce por la mezcla aditiva de rojo, verde y azul. Las pantallas se dividen en puntos minúsculos llamados píxeles formados por tres subpíxeles de colores primarios de luz, cada uno de los cuales brilla con una determinada intensidad.
Al principio, la limitación en la profundidad de color de la mayoría de los monitores condujo a una gama limitada a 216 colores, definidos por el cubo de color, mediante la fórmula 63=216. No obstante, el predominio de los monitores de 24-bit (resultante de 224), posibilitó el uso de 16,7 millones de colores del espacio de color HTML RGB.
La gama de colores de la Web consiste en 216 combinaciones de rojo, verde y azul, donde cada color puede tomar un valor entre seis diferentes (en numeración hexadecimal): #00, #33, #66, #99, #CC o #FF, cuyos valores respectivos en sistema decimal equivalen a 0, 51, 102, 153, 204 y 255, que tienen un porcentaje de intensidad de 0%, 20%, 40%, 60%, 80% y 100%, respectivamente. Esto nos permite dividir los 216 colores en un cubo de dimensión 6.
Se procura que los píxeles sean de un color tal que cuanto más saturado sea, será mejor, pero nunca se trata de un color absolutamente puro. Por tanto la producción de colores con este sistema tiene limitaciones:
- La derivada del funcionamiento de las mezclas aditivas: sólo pueden ser obtenidos los colores interiores del triángulo formado por los tres colores primarios de luz.
- La derivada del hecho que los colores primarios usados no son absolutamente monocromáticos.
- Las diversas pantallas no son iguales exactamente, además de ser configurables por los usuarios, con lo cual varios parámetros pueden variar.
Esto implica que las codificaciones de los colores destinadas a las pantallas se deben interpretar como descripciones relativas, y entender la precisión de acuerdo con las características de la pantalla.
Codificación hexadecimal del color[editar]
La codificación dodecadecimal del color permite expresar fácilmente un color concreto de la escala RGB, utilizando la notación hexadecimal, como en el lenguaje HTML y en JavaScript. Este sistema utiliza la combinación de tres códigos de dos dígitos para expresar las diferentes intensidades de los colores primarios RGB .
| Negro | #000000 | Los tres canales están al mínimo 00, 00 y 00 |
| Blanco | #FFFFFF | Los tres canales están al máximo FF, FF y FF |
En el sistema de numeración hexadecimal, además de los números del 0 al 9 se utilizan seis letras con un valor numérico equivalente; a=10, b=11, c=12, d=13, e=14 y f=15. La correspondencia entre la numeración hexadecimal y la decimal u ordinaria viene dada por la siguiente fórmula:
- decimal = primera cifra hexadecimal × 16 + segunda cifra hexadecimal
La intensidad máxima es ff, que se corresponde con (15×16)+15= 255 en decimal, y la nula es 00, también 0 en decimal. De esta manera, cualquier color queda definido por tres pares de dígitos.
| Rojo | #ff0000 | El canal de rojo está al máximo y los otros dos al mínimo |
| Verde | #00ff00 | El canal del verde está al máximo y los otros dos al mínimo |
| Azul | #0000ff | El canal del azul está al máximo y los otros dos al mínimo |
| Amarillo | #ffff00 | Los canales rojo y verde están al máximo |
| Cian | #00ffff | Los canales azul y verde están al máximo |
| Magenta | #ff00ff | Los canales rojo y azul están al máximo |
| Gris claro | #D0D0D0 | Los tres canales tienen la misma intensidad |
| Gris oscuro | #5e5e5e | Los tres canales tienen la misma intensidad |
A partir de aquí se puede hacer cualquier combinación de los tres colores.
| Color | Hexadecimal | Color | Hexadecimal | Color | Hexadecimal | Color | Hexadecimal |
|---|---|---|---|---|---|---|---|
| cyan | #00ffff | black | #000000 | blue | #0000ff | fucsia | #ff00ff |
| gray | #808080 | green | #008000 | lime | #00ff00 | maroon | #800000 |
| navy | #000080 | olive | #808000 | purple | #800080 | red | #ff0000 |
| silver | #c0c0c0 | teal | #008080 | white | #ffffff | yellow | #ffff00 |
Los colores más saturados y los más luminosos[editar]
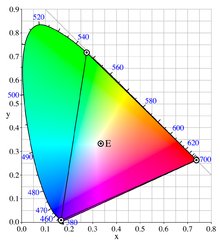
Supongamos tres fuentes luminosas, r, g y b, de las características indicadas en el gráfico adjunto:
Cualquier color que se pueda obtener a partir de esos tres colores primarios tendrá la forma:
- (ir, ig, ib)
donde ir, ig e ib son los coeficientes de las intensidades correspondientes a cada color primario.
Si situamos los colores obtenidos en el gráfico, tenemos que:
- Si dos de los coeficientes son nulos, el color se sitúa en el vértice correspondiente al color de coeficiente no nulo.
- Si un coeficiente es nulo, el color se sitúa en uno de los lados del triángulo: el conjunto de todos ellos son los colores más saturados.
- Si ninguno de los coeficientes es nulo, el color se sitúa en un punto del interior; cuanto más parecidos sean los tres coeficientes, más cerca estará del blanco (en el centro).
Al representar combinaciones de tres valores independientes en un diagrama que sólo tiene dos, resulta que a cada punto del diagrama le corresponde toda una familia de colores. Por ejemplo, los siguientes colores tienen la misma proporción de rojo, verde y azul, y por tanto les corresponde el mismo punto del gráfico. Sólo se diferencian en la intensidad.
| 100, 50, 0 | #643200 | Marrón oscuro |
| 200, 100, 0 | #c86400 | Marrón claro |
| 150, 75, 0 | #964b00 | Marrón |
Si las intensidades ir, ig e ib tienen un límite superior (255), la condición necesaria y suficiente para que un color sea el más intenso de la familia (es decir, de los representados por el mismo punto) es que al menos uno de sus coeficientes sea 255.
Los colores que presentan la máxima saturación y la máxima luminosidad a la vez, son los que reúnen dos requisitos: al menos uno de los coeficientes es 255 y al menos uno de los coeficientes es 0. De esto se deduce que los colores más saturados y más luminosos siguen la siguiente secuencia:
| amarillo (255,255,0) | verde (0,255,0) | cian (0,255,255) | |
| rojo (255,0,0) |  | azul (0,0,255) | |
| rojo (255,0,0) | magenta (255,0,255) |
¿Cuáles son los códigos de color de HTML ?
Los códigos de colores son formas de representar los colores que vemos cada día en un formato que un ordenador puede interpretar y mostrar. Comúnmente utilizado en sitios web y otras aplicaciones de software, hay una gran variedad de formatos, incluidos los códigos de color HEX, RGB y HSL valores y nombres de colores HTML, entre otros.
LOS CÓDIGOS DE COLOR HEX
Los más populares son los códigos Hex de color; tres bytes números hexadecimal (es decir, compuesto de seis dígitos), con cada byte, o de un par de caracteres en el código Hex, que representa la intensidad de rojo, verde y azul en el color, respectivamente.
#XXXXXX
Valores de bytes código Hex de 00, que es la más baja intensidad de un color, a lo que representa el nivel más alto de intensidad. El color blanco, por ejemplo, se obtienen por la mezcla de los tres colores primarios en su máxima intensidad, y en el código Hex de color de #FFFFFF.
#FFFFFF
Negro, la ausencia de cualquier color de la pantalla, es todo lo contrario, con cada color que se muestra en su nivel más bajo posible intensidad y un código de color Hex #000000.
#000000
Descripción de los conceptos básicos de notación Hex de color código podemos crear muy fácilmente los colores grises, puesto que consisten de igual intensidad de cada color:
#454545
#999999
Los tres colores primarios, rojo, verde y azul, están elaborados con una mezcla la mayor intensidad del color deseado con la menor intensidad de los otros dos:
#FF0000
#00FF00
#0000FF
Con los navegadores modernos para toda la gama de color de 24 bits, 16.777.216 colores diferentes posibilidades.
Lista de códigos de colores HTML comunes
| COLOR | COLOR NAME | HEX COLOR CODE | RGB COLOR CODE |
|---|---|---|---|
| WHITE | #FFFFFF | RGB(255, 255, 255) | |
| SILVER | #C0C0C0 | RGB(192, 192, 192) | |
| GRAY | #808080 | RGB(128, 128, 128) | |
| BLACK | #000000 | RGB(0, 0, 0) | |
| RED | #FF0000 | RGB(255, 0, 0) | |
| MAROON | #800000 | RGB(128, 0, 0) | |
| YELLOW | #FFFF00 | RGB(255, 255, 0) | |
| OLIVE | #808000 | RGB(128, 128, 0) | |
| LIME | #00FF00 | RGB(0, 255, 0) | |
| GREEN | #008000 | RGB(0, 128, 0) | |
| AQUA | #00FFFF | RGB(0, 255, 255) | |
| TEAL | #008080 | RGB(0, 128, 128) | |
| BLUE | #0000FF | RGB(0, 0, 255) | |
| NAVY | #000080 | RGB(0, 0, 128) | |
| FUCHSIA | #FF00FF | RGB(255, 0, 255)) | |
| PURPLE | #800080 | RGB(128, 0, 128)) |





Comentarios
Publicar un comentario