Diferencias básicas entre el diseño gráfico y el diseño web
El diseño web
El diseño y creación de páginas web reúne todas aquellas actividades necesarias para la creación de una identidad online para un individuo o empresa. En este proceso participan diseñadores gráficos, programadores, maquetadores, especialistas en experiencia de usuario, SEOs entre otros profesionales, implica la realización de tareas como la arquitectura de información, estructura del sitio web, interfaz de usuario, la ergonomía de navegación, selección de colores, tipografías, imágenes y fotografías buscando una adecuada experiencia del usuario o usuarios finales del sitio y que sobre todo este espacio cumpla con los objetivos de negocio.
Tres diferencias básicas entre el diseño gráfico y el diseño web
A pesar de que en el diseño encontramos ciertas pauta comunes, también hay que saber que a la hora de trabajar, los distintos tipos de diseño (gráfico, web…) presentan muchas diferencias. En esta entrada analizaremos estos aspectos en el diseño web comparándolos con el diseño gráfico en lo referente al color, las unidades de medida o el tamaño y la resolución principalmente.
El color en diseño gráfico y web
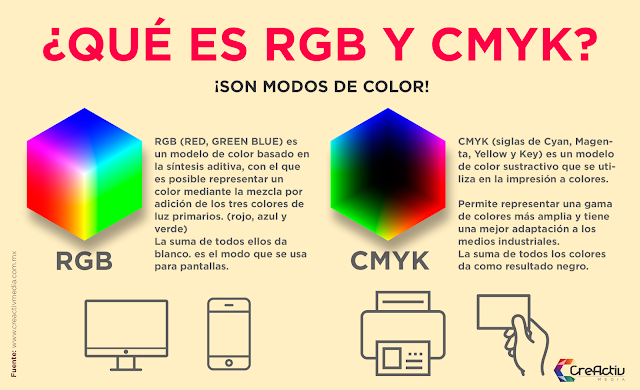
Y empezando por el color… en diseño gráfico para impresión, la gama de colores con la que se trabaja es la Cuatricromía (CMYK). La suma de estos colores da el negro y la ausencia de todos ellos el blanco. En el diseño web se trabaja con los colores Luz: hablamos de la gama RGB, compuesta por tres colores primarios que son Rojo (R), Verde(G) y Azul(B). En una composición de color RGB, cada color primario tiene un valor entre 0 y 255. A través de la gama RGB obtenemos más de 16 millones de colores. Su suma, es decir, todos ellos a 255, da el blanco y el valor 0 en los tres da el negro.
También contamos en web con los colores hexadecimales. Se trata de un método universal y extendido en el mundo web para definir colores RGB. Un color hexadecimal es un código precedido por una almohadilla y formado por 3 parejas de dígitos que indican el valor correspondiente a cada color primario. En los números hexadecimales, se emplean las primeras letras del abecedario a parte de los números, para poder representar valores como el 255 en sólo 2 dígitos.
Espacio tonal en el cono de color
Las unidades de medida en diseño gráfico y web
Respecto a las unidades de medida: en diseño gráfico estamos acostumbrados a trabajar con un tamaño concreto, en centímetros o milímetros. En el diseño web, la unidad de medida es el píxel. De esta manera un banner animado puede medir 300x250px, por ejemplo.
Por otro lado, el tamaño es una cuestión relativa. Existen diferentes tamaños, resoluciones de pantallas y dispositivos, y al principio no podemos controlar al 100% como verán nuestra web todos los usuarios. Cuando diseñamos una web para una pantalla intermedia actual entre todos los usuarios, se toma como referencia 1024 x 768 píxeles. Pero en un navegador web pueden aparecer elementos como por ejemplo el scroll, que restan espacio visual dentro de la pantalla. Finalmente, nos quedamos con una anchura intermedia de diseño de 960px, que normalmente se alinea al centro, siendo el tamaño del full HD 1920×1080 píxeles.
La resolución en diseño gráfico y web
Por último, en lo que a la resolución se refiere usamos 300ppp (pixeles por pulgada) para la impresión óptima de imágenes en el diseño gráfico para apreciar una imagen de calidad sobre papel. Pero en pantalla, con sólo 72ppp podemos apreciar una imagen de calidad. Por lo tanto y generalizando podemos decir que la resolución para web es esta, aunque sería discutible, ya que el concepto de resolución afecta únicamente a la hora de imprimir una imagen.
resolución en diferentes modelos
resolución en diferentes modelos








Comentarios
Publicar un comentario