Listas en HTML
Listas HTML <ul>, <ol>, <dl>
El lenguaje HTML, ya sea la versión HTML4 o la versión HTML5, posee tres tipos de listas.
Las listas no ordenadas, las listas ordenadas y las listas de descripción.
Cada una de estas listas se crea con una etiqueta específica de HTML:
<ul> para la lista no ordenada, <ol> para la lista ordenada y <dl> para la lista de descripción.
Los elementos de las listas se definen de la siguiente forma.
Para la lista no ordenada y la lista ordenada se emplea el elemento <li>.Para la lista de descripción se emplean los elementos <dt> y <dd>.
Ul es el acrónimo de unordered list, lista no ordenada.
En una lista no ordenada, el orden de aparición de los elementos no es importante.
Cada elemento de la lista se define con <li>, que es el acrónimo de list item.
Los elementos de la lista se indican con símbolos, como círculos, cuadrados o rombos.
En el siguiente ejemplo, a la izquierda tenemos el código HTML que produce como resultado la lista no ordenada que aparece a la derecha.
El estilo de una lista se puede cambiar, para que en vez de un círculo relleno, un disco, sea el contorno del círculo o un rectángulo el elemento marcador.
<ol> es el acrónimo de ordered list, lista ordenada.
En una lista ordenada, el orden de aparición de los elementos es importante.Cada elemento de la lista se define con <li>, que es el acrónimo de list item.
Los elementos de la lista se indican con números o letras.
Una lista ordenada puede hacer uso de los siguientes atributos que modifican su comportamiento.
En HTML4 y HTML5 se puede emplear el atributo start que permite indicar el valor inicial
en el que debe comenzar la lista. También está el atributo type que permite indicar el tipo de numeración, como por ejemplo letras o números romanos.
En HTML5 se ha añadido el atributo booleano reversed, que permite indicar que la numeración debe ser descendente.en el que debe comenzar la lista. También está el atributo type que permite indicar el tipo de numeración, como por ejemplo letras o números romanos.
En la primera lista simplemente se ha empleado la etiqueta <ol> para definir la lista ordenada.
En las otras cuatro listas, se ha empleado el atributo type para modificar la numeración de las listas: letras mayúsculas, letras minúsculas, números romanos en mayúsculas y números romanos en minúsculas.
En el siguiente ejemplo se muestra el uso del atributo reversed para invertir el orden de numeración de las listas.
El atributo reversed es un atributo booleano, lo que significa que sólo puede tomar un valor que es el mismo nombre del atributo.
En este ejemplo se muestra el efecto del atributo reversed combinado con el atributo type.
Dl es el acrónimo de description list, lista de descripción, que se compone de términos. Cada término puede poseer cero o más descripciones.
Cada término de la lista se define con <dt>.
Cada descripción de un término se define con <dd>.Y los elementos no se indican con símbolos, números o letras, sino con un aumento del margen izquierdo, de la sangría izquierda.
La lista de descripción se emplea normalmente para definir un glosario o un diccionario.
En el siguiente ejemplo, este código genera la lista que se muestra a la derecha.Podemos apreciar como las definiciones de cada término poseen una sangría o margen izquierdo.
En una lista de descripción, un término puede tener cero o varias descripciones.
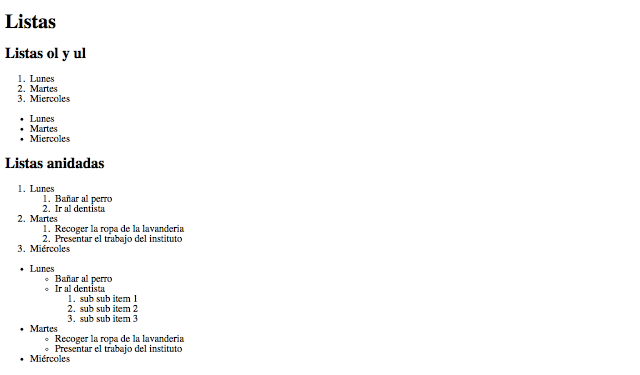
Por último, en HTML también se pueden crear listas anidadas.
Una lista anidada es simplemente una lista dentro de otra, y se pueden combinar de cualquier forma. La lista que está dentro de otra se llama subsista.
Realizar el siguiente Ejercicio con lo aprendido anteriormente.
Realizar el siguiente Ejercicio con lo aprendido anteriormente.



Comentarios
Publicar un comentario